To watch the corresponding video tutorial click here: Frontend User Specific Edit Content Form in Frontend Admin w/Elementor & WordPress – Video
To skip the set up steps and download the template click here
Introduction
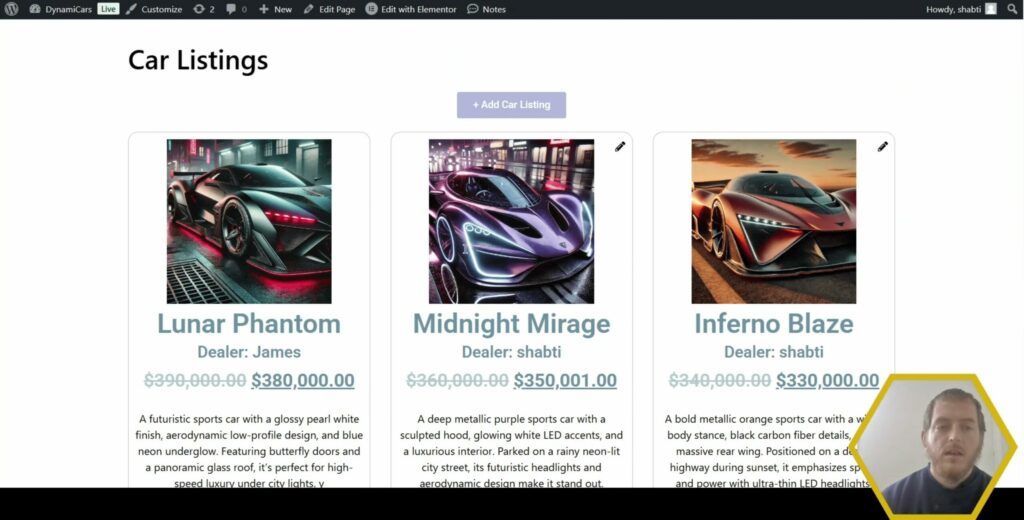
The Edit Product Form widget in Frontend Admin allows users to edit products directly from the frontend. This feature is useful for marketplaces, multi-vendor stores, or any website where users need to manage their listings without accessing the WordPress dashboard.
Setting Up the Edit Product Form

Step 1: Adding an Edit Button
- Open Elementor and navigate to the template where your products are listed.
- Add a Button widget to the product card.
- Choose an appropriate icon (e.g., a pencil) from the Elementor Icon Library.
- Remove the button text and set the position to Absolute in the Advanced tab.
- Adjust the position to the top-right of the product card and set an offset of 10.
- Remove padding, set the background to transparent, and change the text color to black.
- Adjust the offset further (e.g., 30) to avoid overlapping with Elementor’s editor icons.
Step 2: Adding the Edit Product Form
- Drag an Off-Canvas widget onto the page.
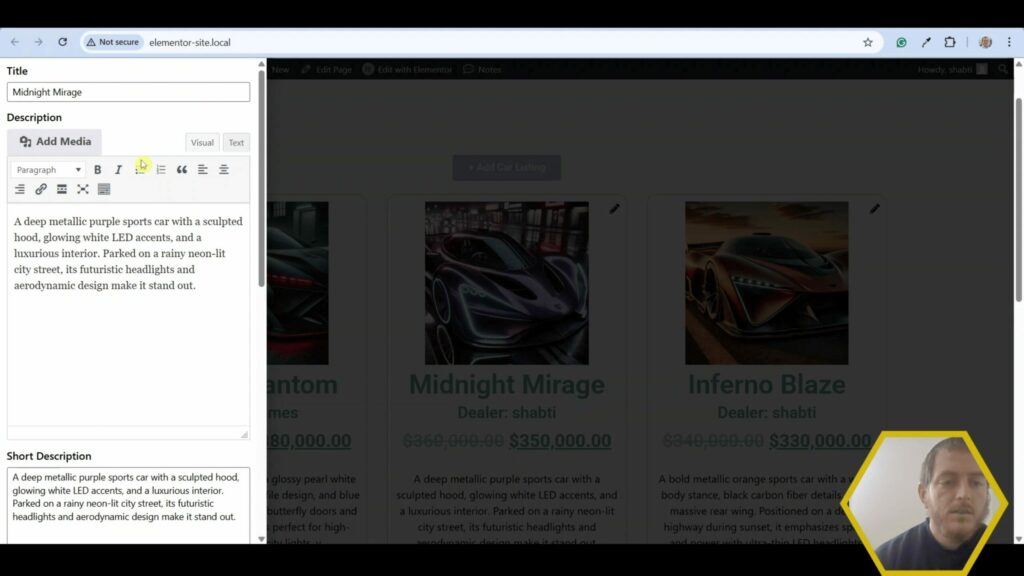
- Inside the Off-Canvas widget, insert the Edit Product Form widget.
- If necessary, add extra fields such as:
- Categories
- Tags
- Sale Price (placed under the Price field)
Step 3: Adding a Cancel Button
- Add a new Button widget below the form.
- Change its background color to red and center it.
- Set the button text to “Cancel.”
- Under Dynamic Tags, choose Off-Canvas and select “Close Off-Canvas.”
Step 4: Configuring the Edit Button
- Select the edit button created earlier.
- Under Dynamic Tags, scroll to Off-Canvas and select the Off-Canvas widget.
- Choose the action “Open Off-Canvas” so the form appears when the button is clicked.

Restricting Access to the Edit Button and Form
By default, the edit button and form should only be visible to the product’s author. Elementor’s built-in conditions are not dynamic enough for this, so follow these steps:
Step 1: Set Conditions for the Edit Button
- Open the Content tab for the button.
- Navigate to Conditions → Manage Conditions.
- Add an OR Group.
- Set the condition: Post Author equals Current User.
- Save the conditions.
Step 2: Set Conditions for the Off-Canvas Widget
- Scroll to Frontend Admin Conditions → Manage Conditions.
- Add an OR Group.
- Apply the same condition: Post Author equals Current User.
- Save and publish.
Testing the Setup
- Open the product listing page and verify that the edit button appears only for the product author.
- Click the button to ensure the edit form opens for the correct product.
- Log in as a different user and confirm that the button does not appear for products they don’t own.
Conclusion
By following these steps, you can easily add an Edit Product Form widget to your product listings using Frontend Admin and Elementor Pro. This setup ensures that only product authors can edit their listings directly from the frontend, improving user experience and site management.
If you found this tutorial helpful, please like our content, subscribe to our Youtube channel, and leave us a 5-star review on WordPress.org!
To skip the set up steps and download the template click here