Required plugins: Oxygen, Advanced Custom Fields (free), and ACF Frontend (free)
ACF Frontend’s integration with the Oxygen page builder makes it easy to add powerful and dynamic forms to your site, and style them right in the Oxygen page builder.
Creating the Form
Before you can add a form to your site, you first must create it in the ACF Frontend dashboard. From the WordPress dashboard click ACF Frontend > Forms. This opens the forms dashboard where you can see all your ACF Frontend forms.
To create a new form click Add New at the top. Choose a preset and edit the form to meet your needs. You can learn more about using the ACF Frontend form builder in our full guide: https://www.frontendform.com/acf-frontend-form-builder/
Adding the Form to a Page
Once you have created a form we will add it to a page in Oxygen, where we can then style it.
First we must create a page to host the form.
From the dashboard add a new page. You need to add a title and publish, then you can click “Edit with Oxygen”.
At this point you will be greeted with the standard Oxygen editor.
To learn more about using the Oxygen editor take a look at their documentation: https://oxygenbuilder.com/documentation/visual-editing/editor-overview/
Now we need to add the ACF Frontend Form element. Click “Add” and search for “ACF Frontend Form”, and click it to add it to the page.

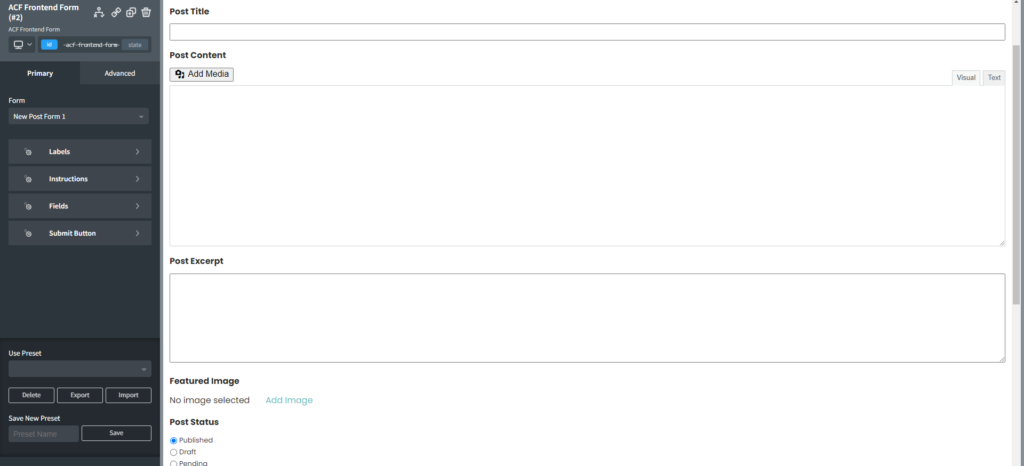
After adding the element you will see the element settings. Here we can add all manner of styling to our forms. However, first we need to select a form.
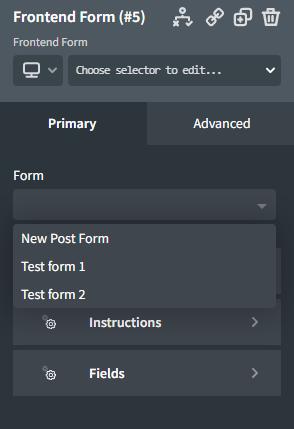
Click the dropdown to reveal a list of all the ACF Frontend forms which have been created on your site.
Choose the appropriate form and it will render instantly in the Oxygen preview.

You will see a preview of the full form as it will appear on the front end. To edit the content of the form itself, meaning the field types, the order of the fields, field labels etc, you will need to go back to the form builder.
Here in Oxygen you can edit all the styles of the form, using the settings in the sidebar.
Style Options
General options
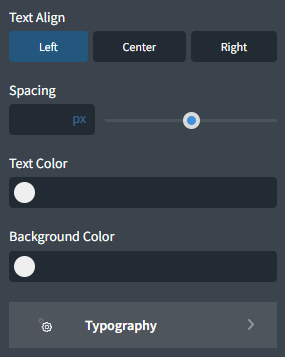
There are several options which are applicable to all parts of the form. You can define unique values for each section, but the controls are the same.
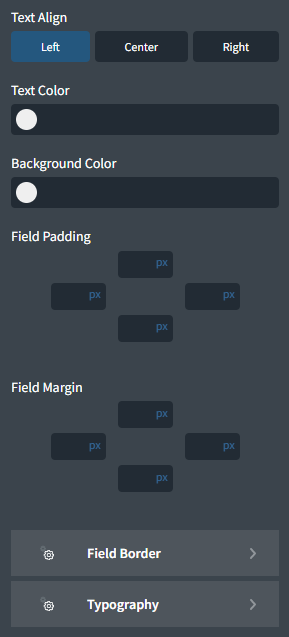
- Alignment: You can align the text left, right or center. This aligns the text within the form element. You can also change the alignment of the form itself in the Advanced tab.
- Spacing: This increases the space between the bottom of the element and the following one. The control affects the `padding-bottom` CSS property.

- Text Color: Changes the color of the text. For the labels this means the labels themselves, for the fields it’s the user text which is entered, etc.
- Background Color: This changes the color of the container.
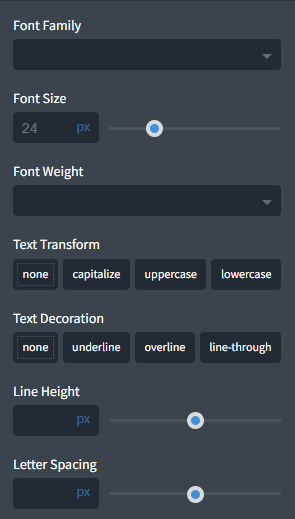
- Typography: This opens another menu where you have full control over the typography. You can change the size, font family, line spacing and more. You can read more about the typography settings in Oxygen’s documentation here: https://oxygenbuilder.com/documentation/styling-options/typography/
Labels
These control the styles for the labels throughout the form. The controls include all the general options mentioned above.
Instructions
In the form builder, each field has an optional setting to add instruction text. This text is shown under the field label above the actual field. These controls also include the general options.
Fields
Here you can style the fields themselves. The general options are all here. The text formatting options act on the user text which will be input into the field. The field padding adds padding within the field, meaning around the text. There is also an option to control the field margins. This adds margins on the outside of the field.
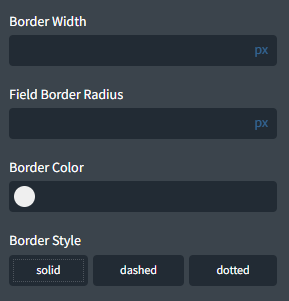
There is also a section here to style the field border. The default border is 2px wide and colored black. You can change the border width, color, style and even add a radius. If you wish to remove the border altogether you can set the border width to zero.

Submit Button
This section is different from the others. The general controls are all here but they are duplicated so you can set different styles for regular or hover.
The first option sets the horizontal alignment for the button.
Then you have tabs to choose the button styles for hover or normal. You can switch between the tabs to edit the styles for each.
By default the Normal controls will all affect the Hover styles as well. This means that if you leave the hover options all blank then the button will be styled the same for normal and hover.
Of course if you want them to be different you can edit the Hover options. To reset them back to match the Normal styles simply delete the option you input.
Note that the Padding and Margin controls show both the Hover and Normal options. They are each labeled so you are sure which style you are editing. (This is due to a bug in the Oxygen API.)
Conclusion
There you go! Now you can add ACF Frontend forms to your Oxygen page and style it just the way you want!