The Add Product Form widget enables users to add new WooCommerce products from the frontend of a WordPress website, without needing to interact with the WordPress dashboard. The page to host the form is built in Elementor.
Important: By default a user needs to be logged in and carry the “administrator” role to access the form. This can be changed, however, in the Permissions settings of this widget.
Create a New Product Form
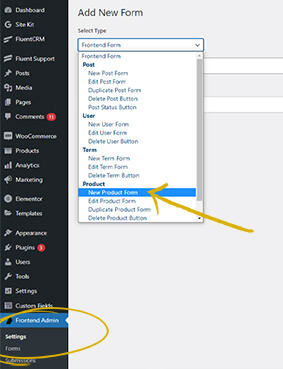
In the WordPress Dashboard, under Frontend Admin, create a new form.
In the drop-down menu under Select Type, choose New Product Form. This will create a form with all the appropriate fields, and sync it to your WooCommerce plugin.

Form Fields
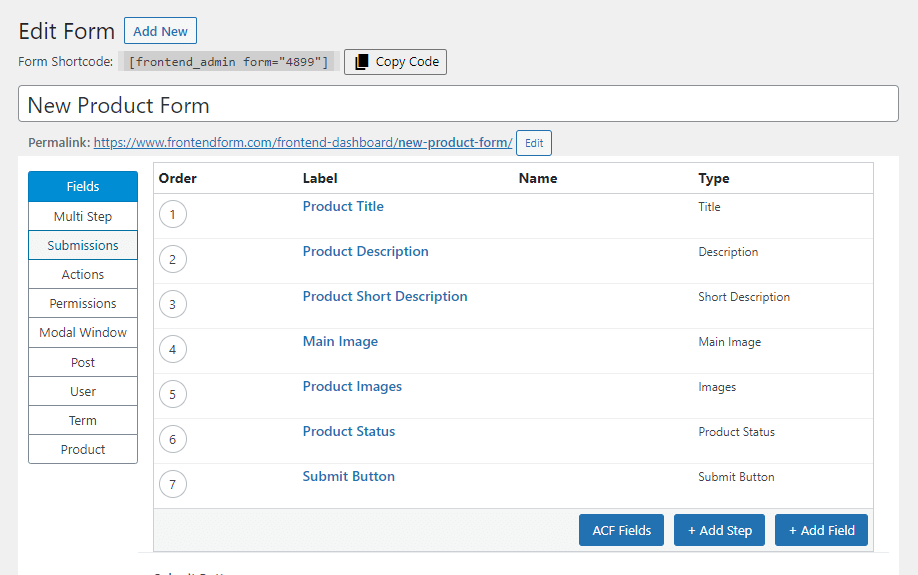
This is where you define what data the end user can access and contribute to.

Default Fields
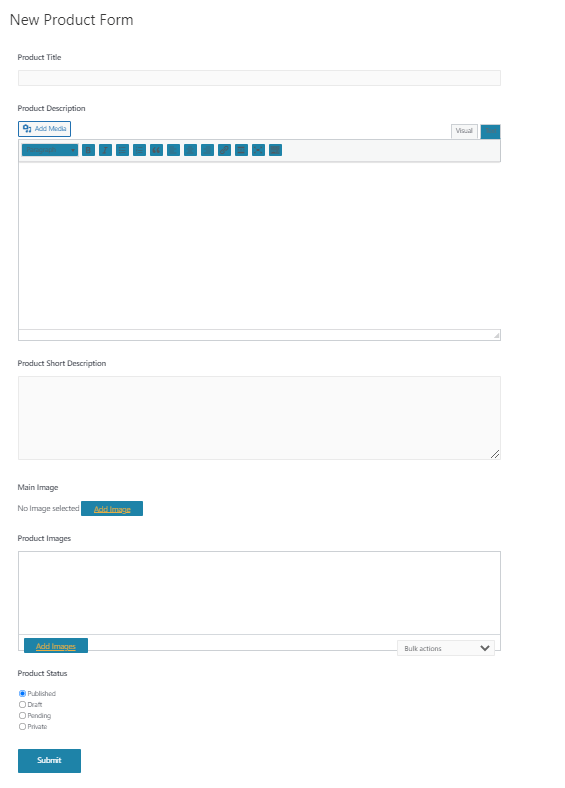
By default, the form will have the Product Title, Product Description, Product Short Description, Main Image, (additional) Product Images, Product Status, Price, and Submit Button. These can be customized to fits your needs.
Adding and Removing Fields
To add more fields, click the +Add Field button. The form on your page will change to reflect these new fields. Fields can be deleted by clicking Delete, which will appear when you hover over the field of choice.
ACF Fields
You can add ACF fields by clicking +ACF Fields button. and changing the field type to ACF Fields or ACF Fields Groups and then selecting the desired fields or groups.
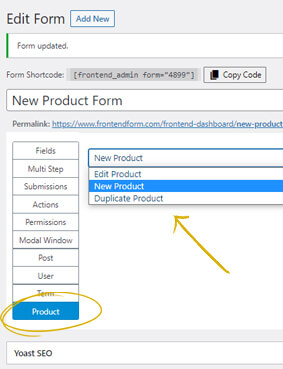
Product Tab
Here you can define what product the user is editing by submitting the form. They can edit and existing product, create a new product or duplicate an existing product.

The Form
Once you click Update, you can view your ready form. This is what it will look like